Movable Type を題材にして AWS アーキテクチャ設計を考えてみるシリーズ第5段です。
Movable Type は静的出力(スタティック・パブリッシング)をデフォルトとする CMS です。つまり、HTML などのコンテンツは実ファイルとして生成されます。こうした特徴から、生成されたコンテンツだけをウェブサーバーで公開することができるため、アプリケーションへの接続を一般利用者に公開しなくても良い点がセキュリティ上のメリットとして存在します。
AWS を利用する場合は、上記のメリットに加えてそもそもサーバーを1台減らせるメリットも存在します。
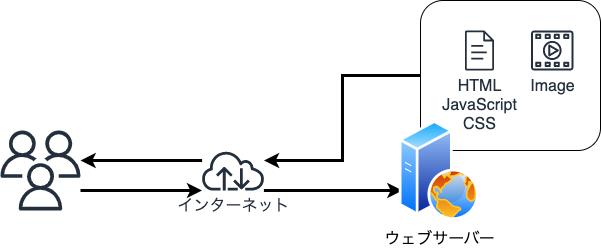
一般的なウェブの仕組み
ウェブブラウザーなどからウェブサイトにアクセスをしてコンテンツを取得する場合、ウェブサーバーと呼ばれるバックエンドのサーバーがリクエストの受け付けとコンテンツの配信を行います。

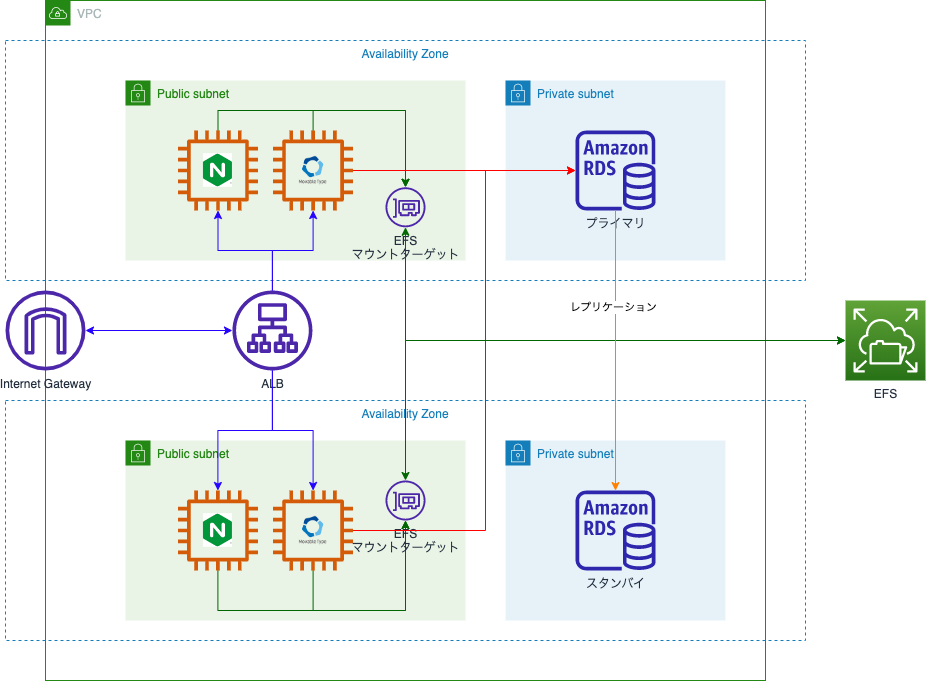
AWS を利用する場合であれば、前回の記事「Movable Type で 学ぶ AWS アーキテクチャ設計 - その4(高可用性)」 Amazon EC2 インスタンスを利用してウェブサーバーを構築することが一般的です。

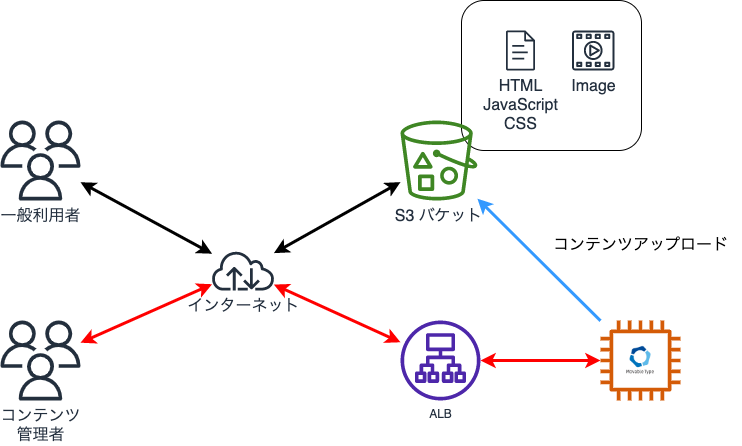
Amazon S3 (Simple Storage Service) を使ったコンテンツ配信
Amazon S3 とは
Amazon S3 は、オブジェクトストレージと呼ばれるストレージ系のサービスです。ファイルを保存できるストレージのサービスでありながら、ファイルのデータに加えてメタデータと呼ばれるそのデータの特徴や固有の情報を保存することができます。
たとえば、画像ファイルならば画像のフォーマットや幅、高さといった情報や、撮影場所の GPS 情報やカメラの情報など キーと値のペアで表すことができる情報をファイルの中身のデータに加えて一緒に管理できます。
そして S3 は、保存されているファイルをインターネットに対して公開する事ができます。これは、一般的なウェブサーバーとして利用できることを意味しています。

静的ウェブホスティング機能
S3 をウェブサーバーとして利用する場合、「静的ウェブホスティング機能」を有効にするほうが良いです。この機能を有効にすることにより、ブラウザからアクセスする URL が / で終了していても自動的に index.html を補完できます。(有効にしていない場合は、エラーになります。) この機能を有効にすると、専用の URL が払い出されます。この URL のドメイン名を DNS で自分たちのドメインで CNAME 名前解決 すれば独自ドメインも利用可能です。
また、404 エラー用のページを指定することもできるので、サイトのイメージを壊さずにすみますね。(ページが存在ときの例)
ただし、PHP や Python などのサーバーサイドで動作するスクリプトは一切動作しません。SSI (Server Side Including) も同様です。
メリット
ウェブコンテンツの配信用サーバーを減らせることで、構築・管理運用するものが減ります。また、S3 はデータの耐久性(失われない可能性)が非常に高く、 99.999999999% (イレブンナイン)を誇っています。これにより、EC2 インスタンスが壊れても公開コンテンツは無事に利用できるという状態さえも実現できます。可用性自体も 99.99% なのでそれほど酷くはありません。
考慮点
S3 をウェブサーバーとして利用する場合の考慮点として、以下の点を考えておく必要があります。
- サーバーサイドでプログラムが動作しないため、動的な仕組みはすべてクライアントサイドの JavaScript で頑張る必要があります
- 独自ドメインを CNAME で解決できますが、SSL 証明書を設定することはできないので、HTTPS でのアクセスが必要な場合は、別途サービスを利用する必要があります(これは、次回のテーマです)
- リダイレクトの指定も可能ですが、単純置換だけできます
- Apache HTTPD や NGINX などのウェブサーバー固有の機能を利用したい場合は、引き続き EC2 ベースで構築する必要があります
まとめ
S3 を利用することで、ウェブサーバー用のインスタンスを構築・管理運用する手間が省けます。しかし、課題もまだ残るため、次の回と併せて確認してください。