AWS Amplify は、これまでちゃんと試したことがなかったので。Amplify Docs で公開されてる Vue を使ったチュートリアルをやってみた。
一言で言って、なんて簡単にサービスが作れちゃうんだ。
とまあ、語彙力のない感想なんだけれども、すごいなと思ったのは、DynamoDB、Congnito、AppSync と色々な AWS のサービスを使っているんだけど、それらを AWS のコンソールを触らずに作れちゃってるところ。
そして、簡単なチュートリアルだったからなんだけど、バックエンドの API は1行もコードを書かずに済んでしまったこと。
手順としては以下の通り。
- npm で Vue 関連と Amplify 関連のモジュールをインストール
- Amplify CLI で基本となるプロジェクトの生成
- Amplify CLI で API モジュールを追加して GraphQL のモデルを準備
- To Do を追加、一覧できる UI を作成
- Amplify CLI で Auth モジュールを追加してユーザー登録、認証機能を追加
- Amplify CLI で Hosting モジュールを追加してアプリをデプロイ
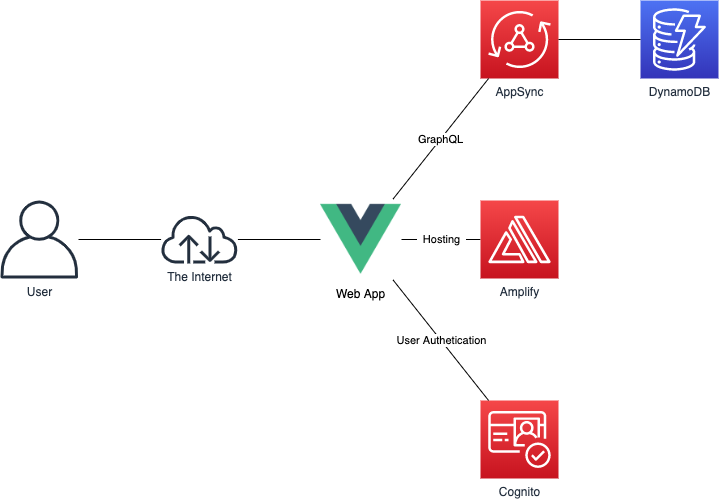
これだけで、下図のようなサービスを作れてしまった。(もちろん、ユーザー認証してるけどユーザー単位の To Do 登録じゃない。とか、細かいところは作り込まれていないけど)

そして、書いたコードは Vue のコードとテンプレートだけ。
AWS AppSync を作って GraphQL をサクッと作ってしまうものだから Lambda も API Gateway もいらない。バックエンドのコード書いてない。
これなら、AWS に詳しくないフロントエンドエンジニアの人でもサクッと作れちゃうね。
ただ、もちろん AWS に最適化させて運用していくなら AWS の理解があるに越したことはないので、AWS の勉強もちゃんとしておいたほうがいいよ。うん。
さて、これならアレも簡単に作れちゃうな。などと思った次第。