EC2 Image Builder を使うと AMI のビルドをパイプライン化できるというのは、以前にも書いたけれども。
今回は、S3 と CodePipeline を連携させて、S3 に MT のファイルをアップすると自動で AMI 作成して結果を Slack に通知してくれる仕組みを作った。
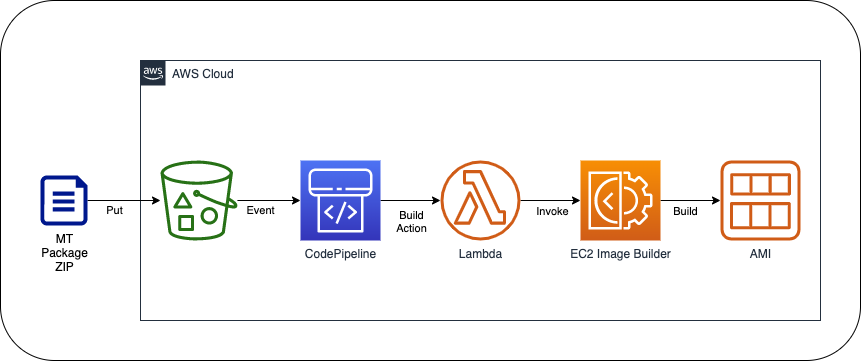
全体像

- S3 に mt.zip というファイルをアップロード
- CodePipeline が起動し、Build フェーズで Lambda を起動
- Lambda の中で EC2 Image Builder を開始
- 定期的にステータスを確認
- Build フェーズが終了したら、CodePipeline の通知機能を使って、Chatbot 経由で Slack に通知
CodePipeline のパイプラインを作る
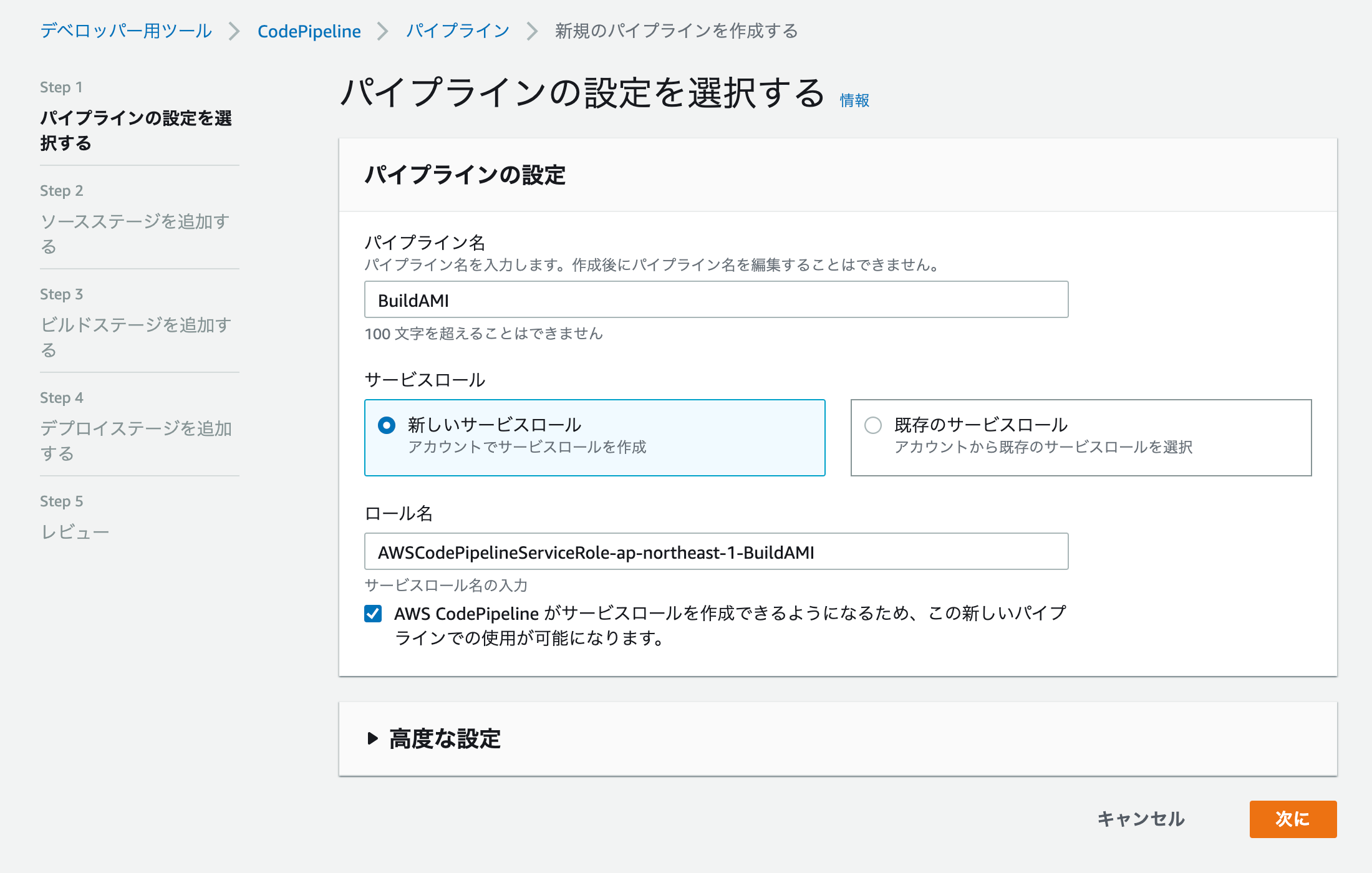
[サービス] - [CodePipeline] から CodePipelilne のダッシュボードに移動し、新しいパイプラインの作成をおこなう。

パイプライン名を適当に入力し、新しいサービスロールを選択。すでに構築済みの適当なサービスロールがあればそれを選ばいい。

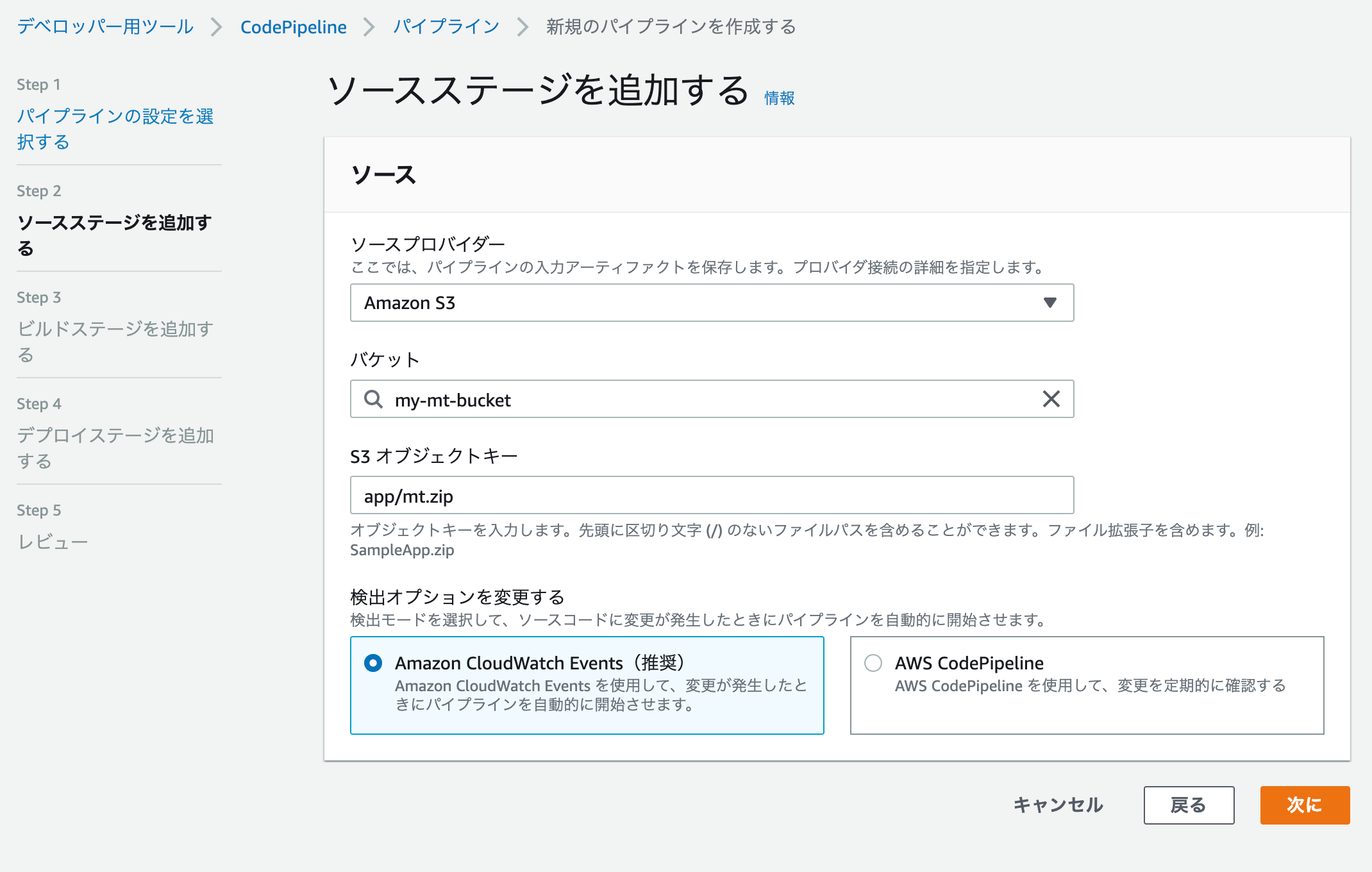
ソースステージの設定では、ソースプロバイダーとして「Amazon S3」を選択し、バケット名と監視対象となるオブジェクトキーを設定する。
このとき、検出オプションに推奨となっている CloudWatch Events を選択すれば、自動的に CloudWatch イベントのルールが追加される。

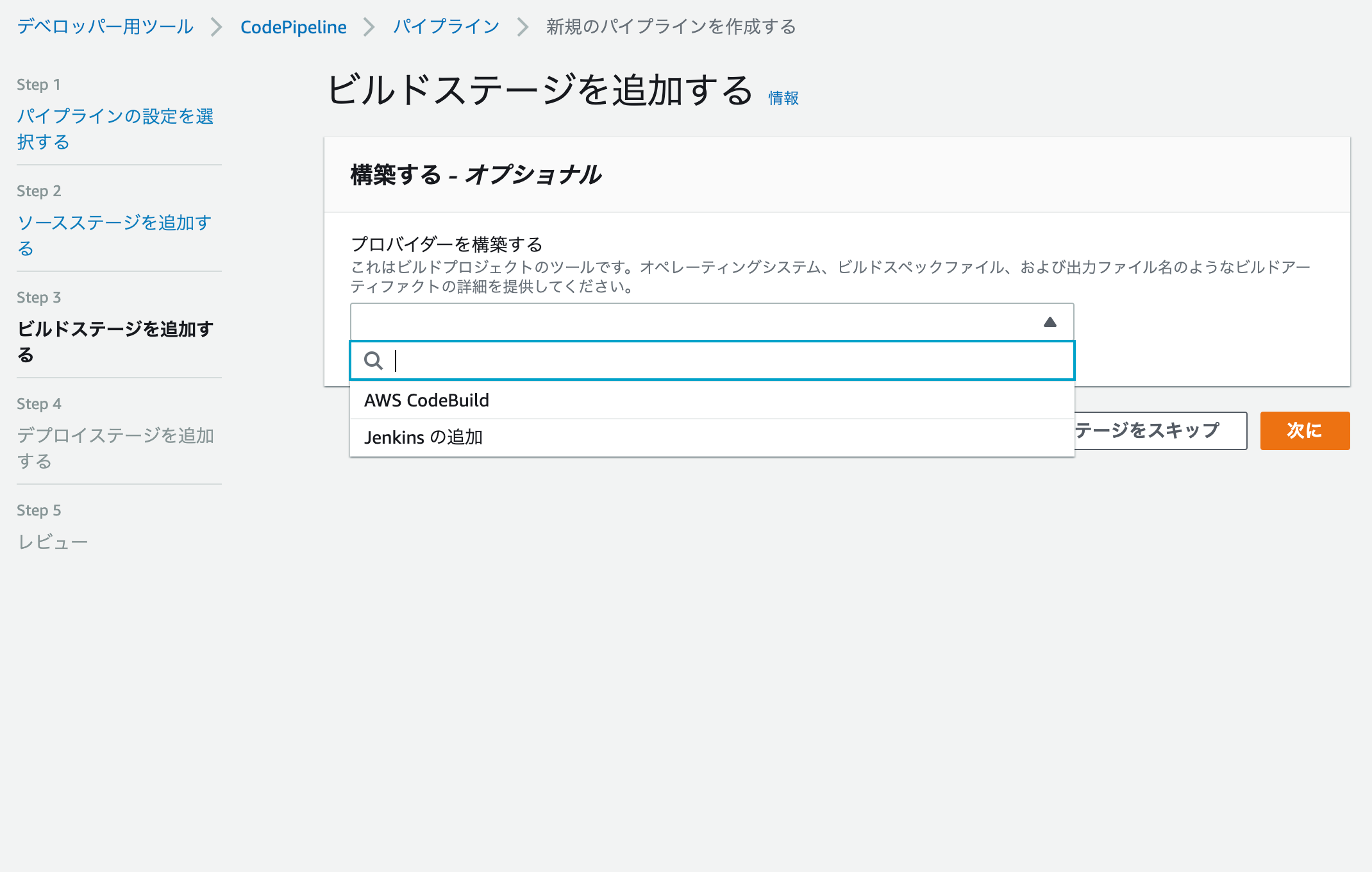
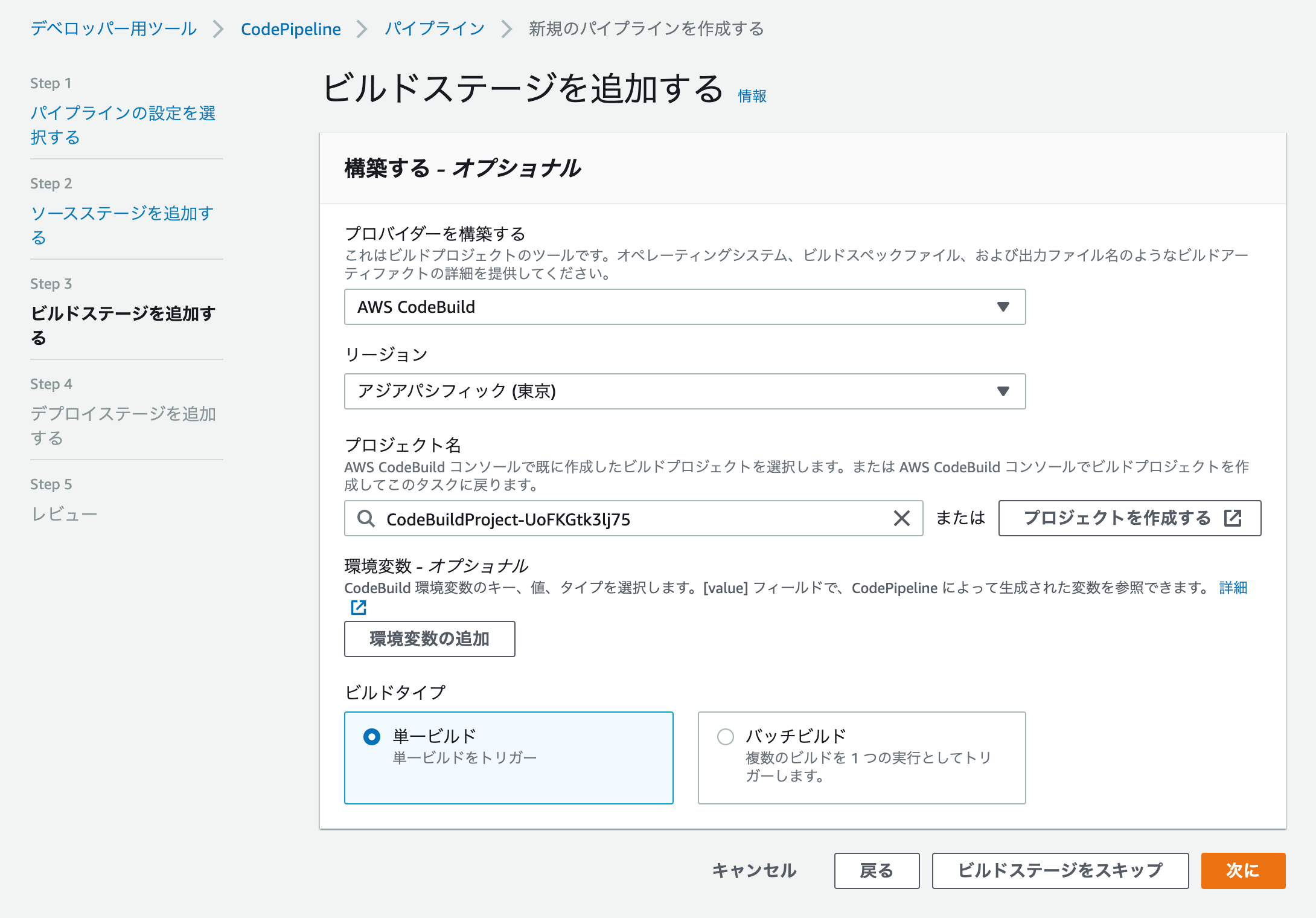
次に、ビルドステージを設定するのだが、この段階では CodeBuild 又は Jenkins しか選べない。

実際にやりたいのは、Lambda なので、ここでは CodeBuold のプロジェクトをダミーで作っておいて選択した。
ビルドステージをスキップする手もあるけど、このパイプラインではデプロイするものが何もないのでパイプラインを作れなくなってしまう。

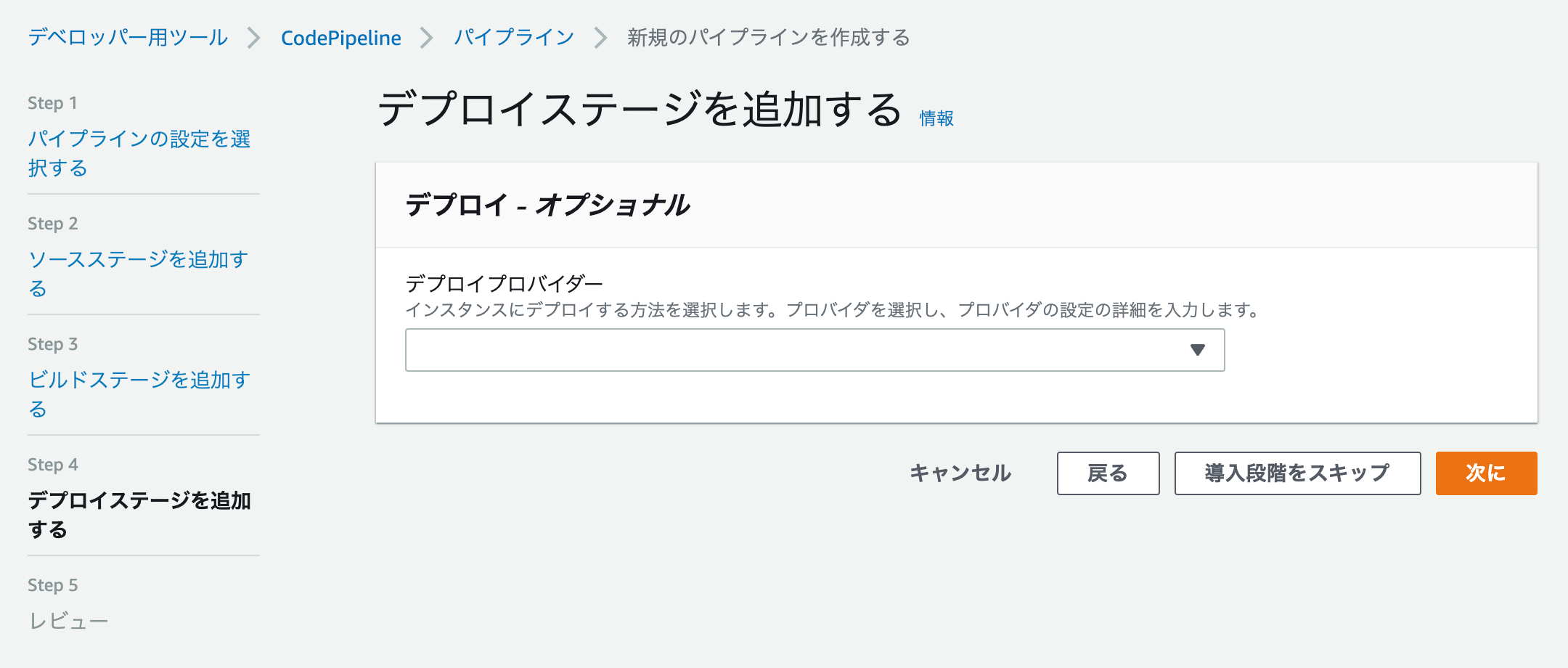
デプロイステージはスキップする
最後にレビューがでるので、設定に間違いがなければパイプラインの作成をおこなう。
Lambda 関数を準備する
[サービス] - [Lambda] から新しい Lambda 関数を作成する。今回は、Python 3.8 で作成する。コードはこんな感じ。
トリガー指定はなし。IAM ロールは、新しい Lambda 用 IAM ロールをベースに、 AWSCodePipelineCustomActionAccess と AWSImageBuilderFullAccess を追加。

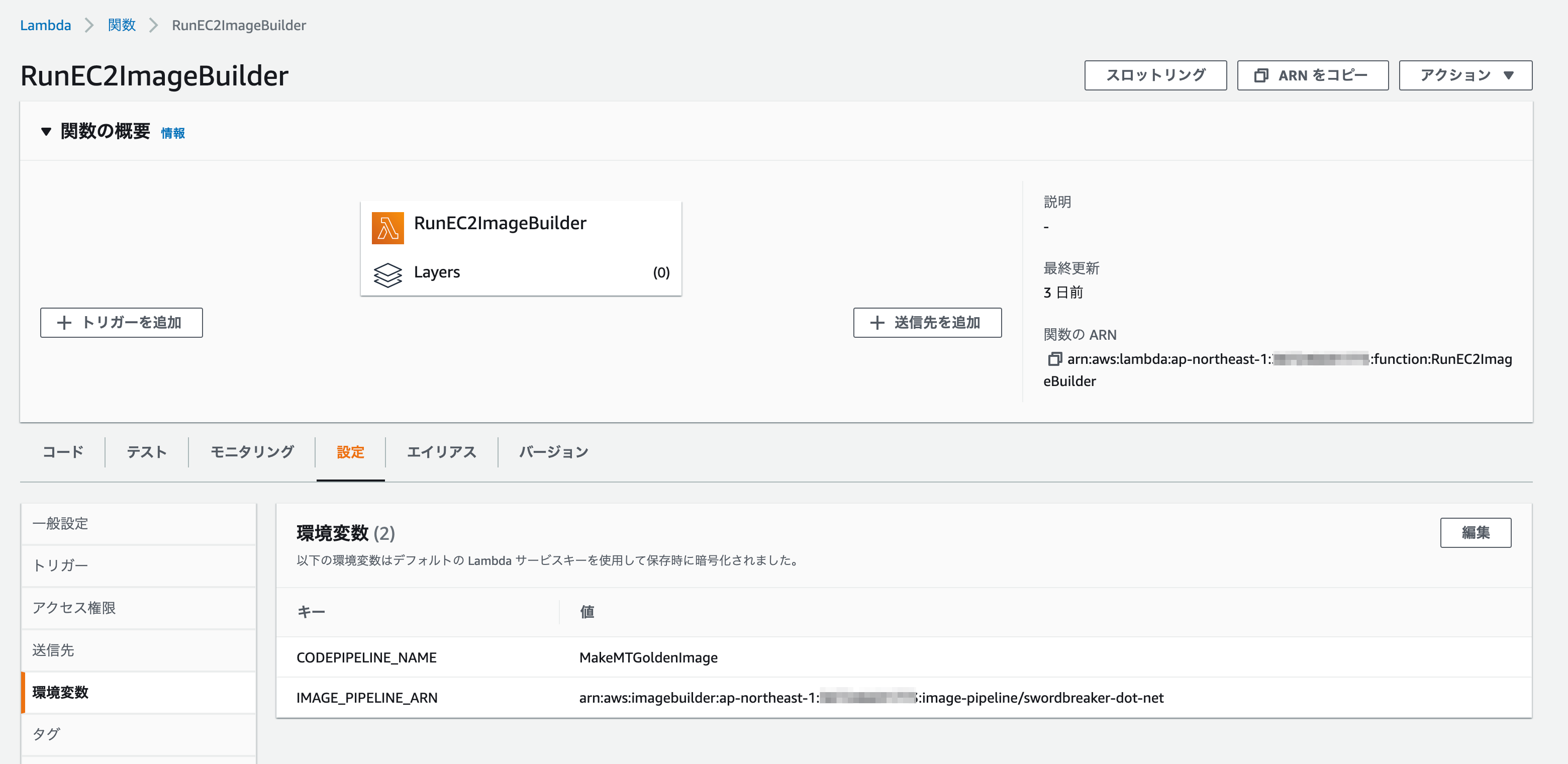
環境変数として CODEPIPELINE_NAME と IMAGE_PIPELINE_ARN を準備。 CODEPIPELINE_NAME には、先程作成した CodePipeline の名前を指定。 IMAGE_PIPELINE_ARN には、EC2 Image Builder のイメージパイプラインの ARN を指定。
CodePipeline の設定を変更する
パイプラインの一覧から先程作成したパイプラインを選択し、編集で開き、Build ステージを編集する
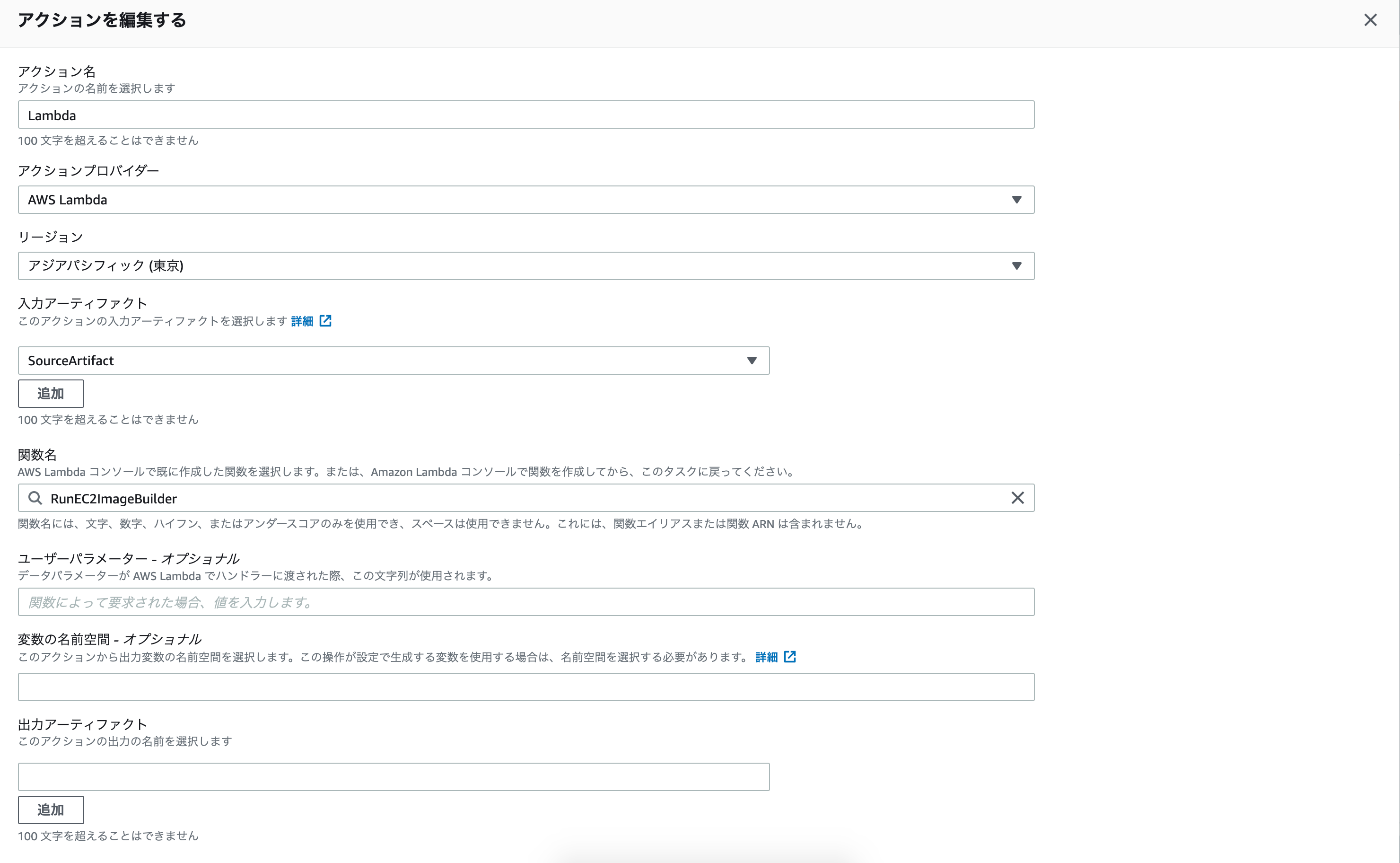
設定済みの CodeBuild のアクションを削除し、[アクションの追加]から新しいアクションを追加する。

アクションプロバイダーに Lambda を指定し、入力アーティファクトは SourceArtifact を指定する。
関数名に、先程作成した Lambda 関数を指定する。
複数の EC2 Image Builder のパイプラインを必要とする場合は、Lambda の環境変数で CodePipeline のパイプライン名と EC Image Builder のパイプライン ARN を渡すのではなく、ユーザーパラメーター で渡す方式にすれば1つの Lambda 関数で使い回せる。
設定が終わったら [完了] をクリックしてアクションを作成する。
Slack 通知を設定する

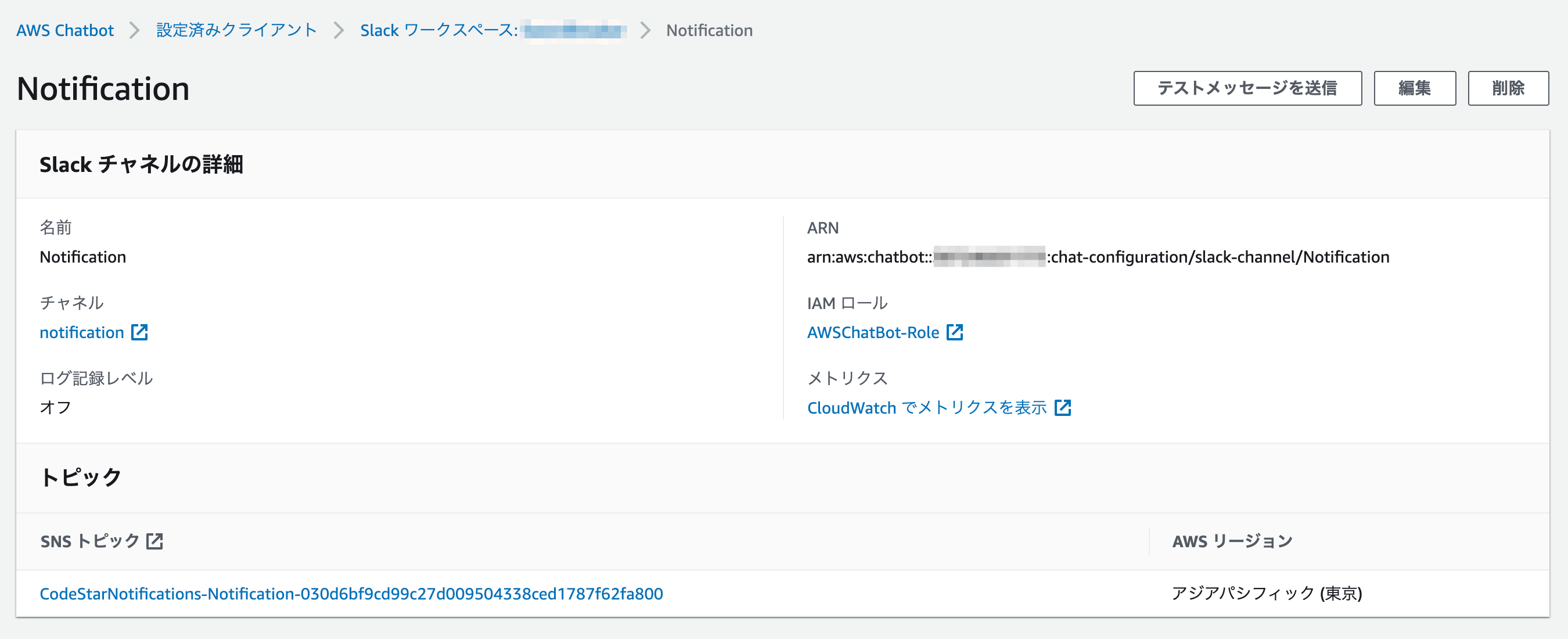
ここでは、Chatbot の設定は終わっているとして、CodePipeline では、通知ターゲットとして Chatbot 連携ができるようになっている。

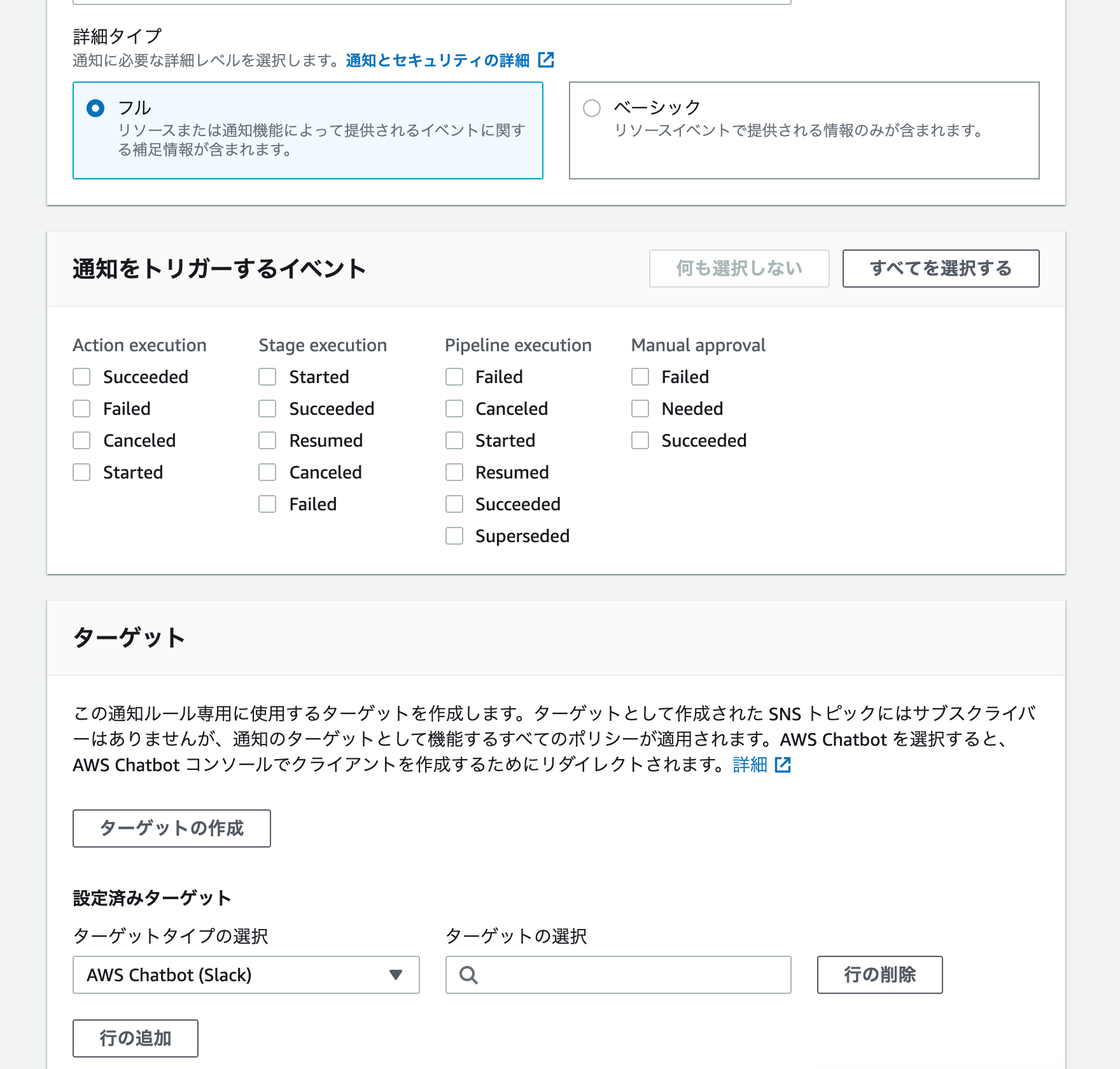
CodePipeline の [通知ルールの作成] から、通知名と通知イベントを選択し、設定済みターゲットの中から Chatbot の Slack 連携を選び、ターゲットを指定するだけ。簡単。楽チン。
動作を確認

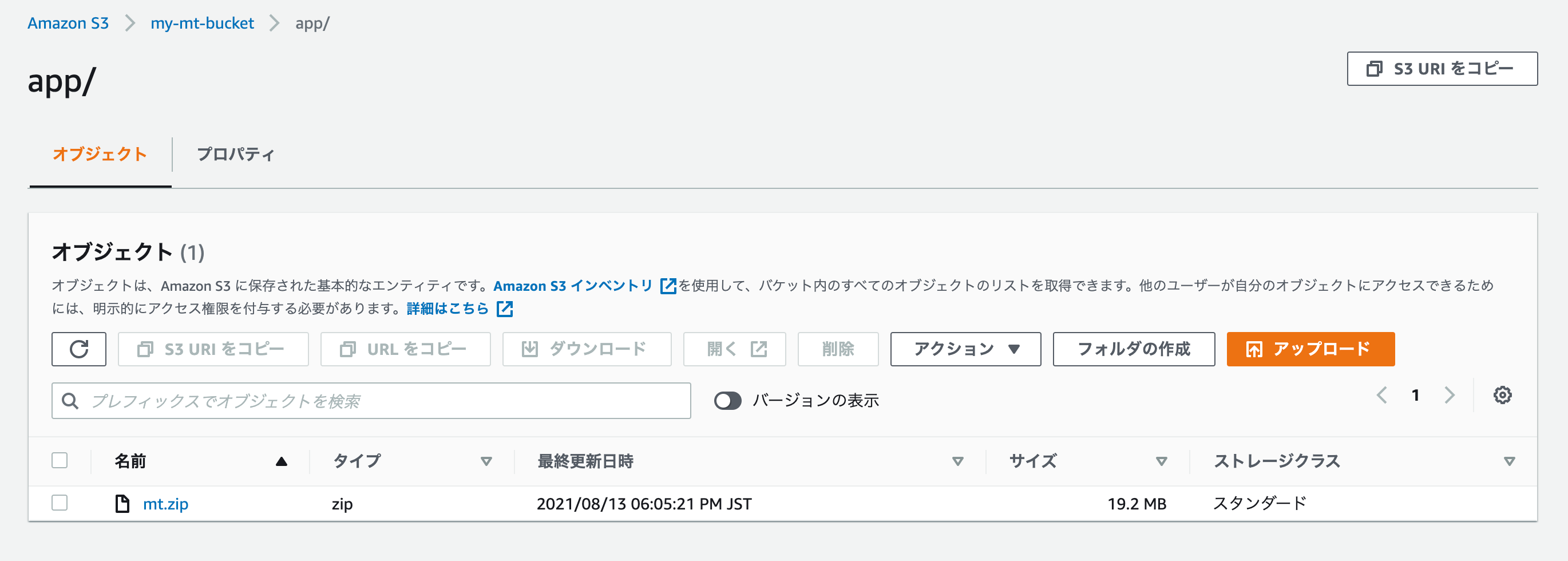
S3 バケットに設定したオブジェクトキーとなるファイルをアップロードすると、自動的に変更が検知されて CodePipeline が動き出す。

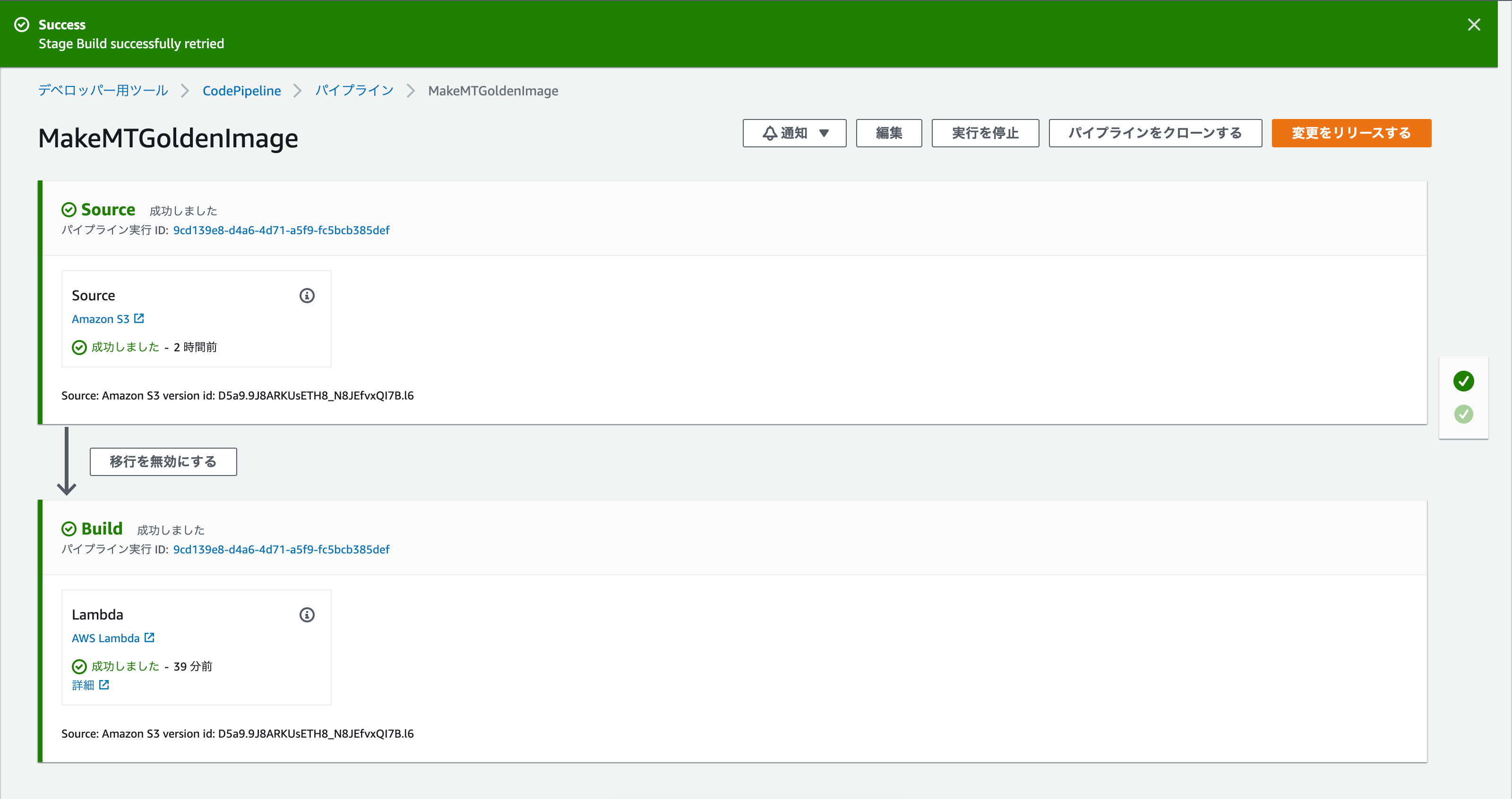
無事に EC2 Image Builder のパイプラインが成功すれば、CodePipeline も終了する。

そして、Slack にも通知がきています。素晴らしい。
まとめ
EC2 Image Builder のパイプラインは、定期実行させることもできるけど、定期的な更新が不要でイベントドリブンにしたいケースでは、CodePipeline と連携させると良い。
もちろん、ソースを S3 ではなく、CodeCommit などにすれば、コード変更のタイミングで動かせます。
EC2 Image Builder の中では、各コンポーネントのテストもある程度自動化できるので色々捗りますね。
参考情報
今回使った Lambda 関数は、DevelopersIO で公開されている記事を元にさせていただきました。感謝。
それ以外にもいくつかの参考文献を。