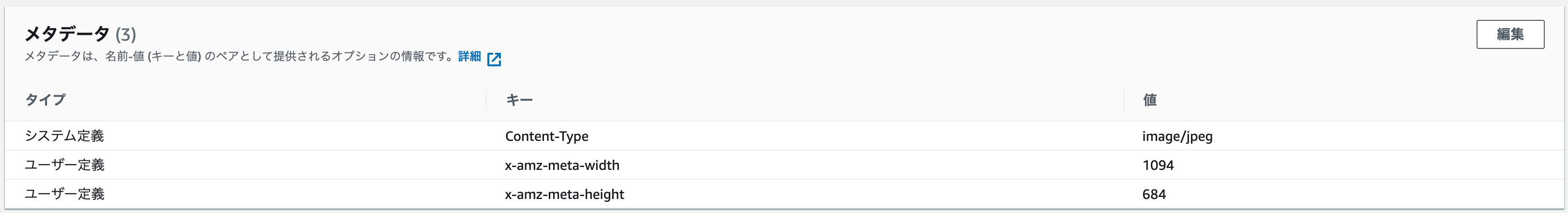
S3 には、ユーザーが任意の Key-Value データを保管できるオブジェクトメタデータという仕組みがあります。

単純なデータを格納できるので敢えてデータベースを用意しなくても済むというメリットがあります。
そして、S3 API には、オブジェクト自体を取得せずにオブジェクトの情報を取得する HeadObject という API があります。
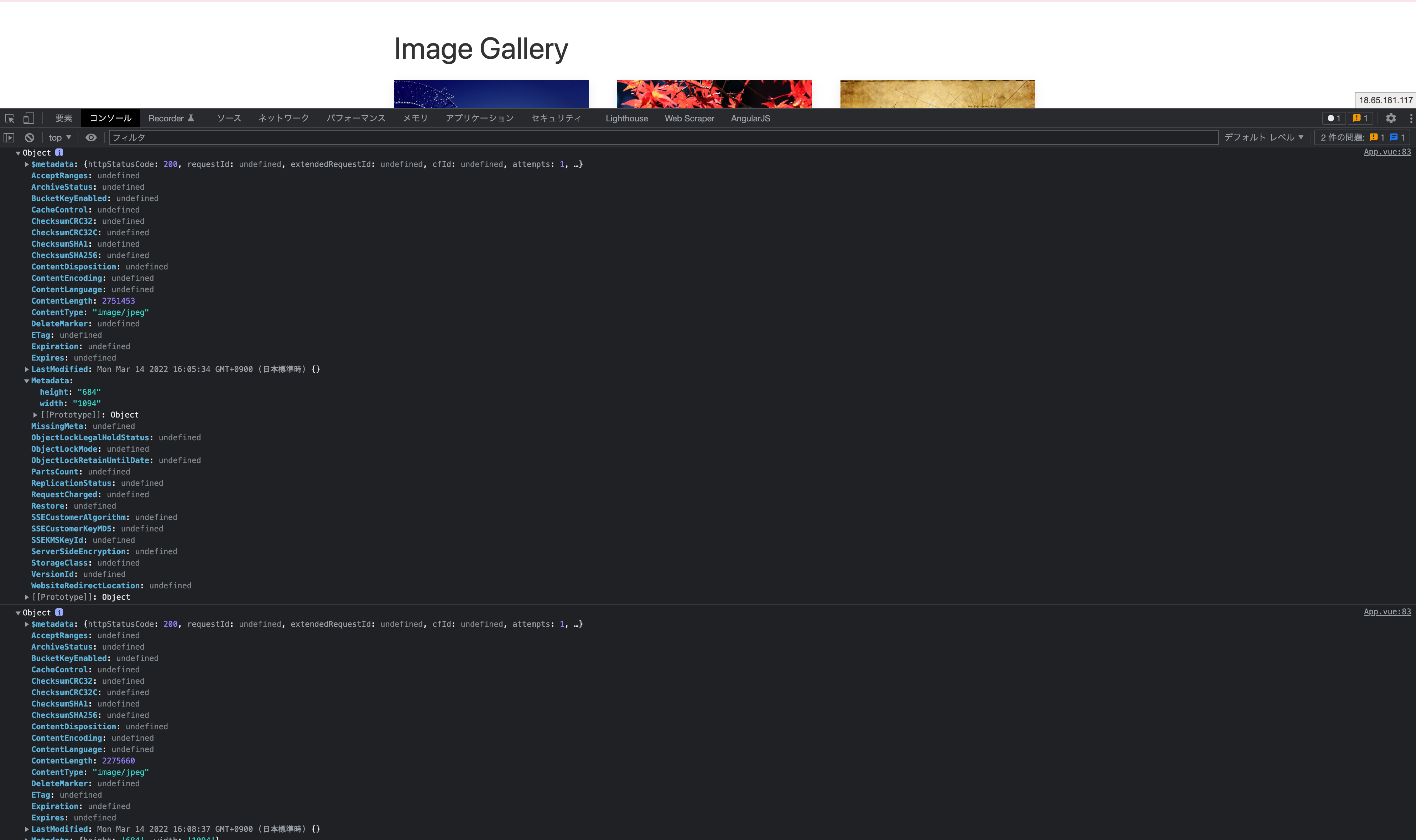
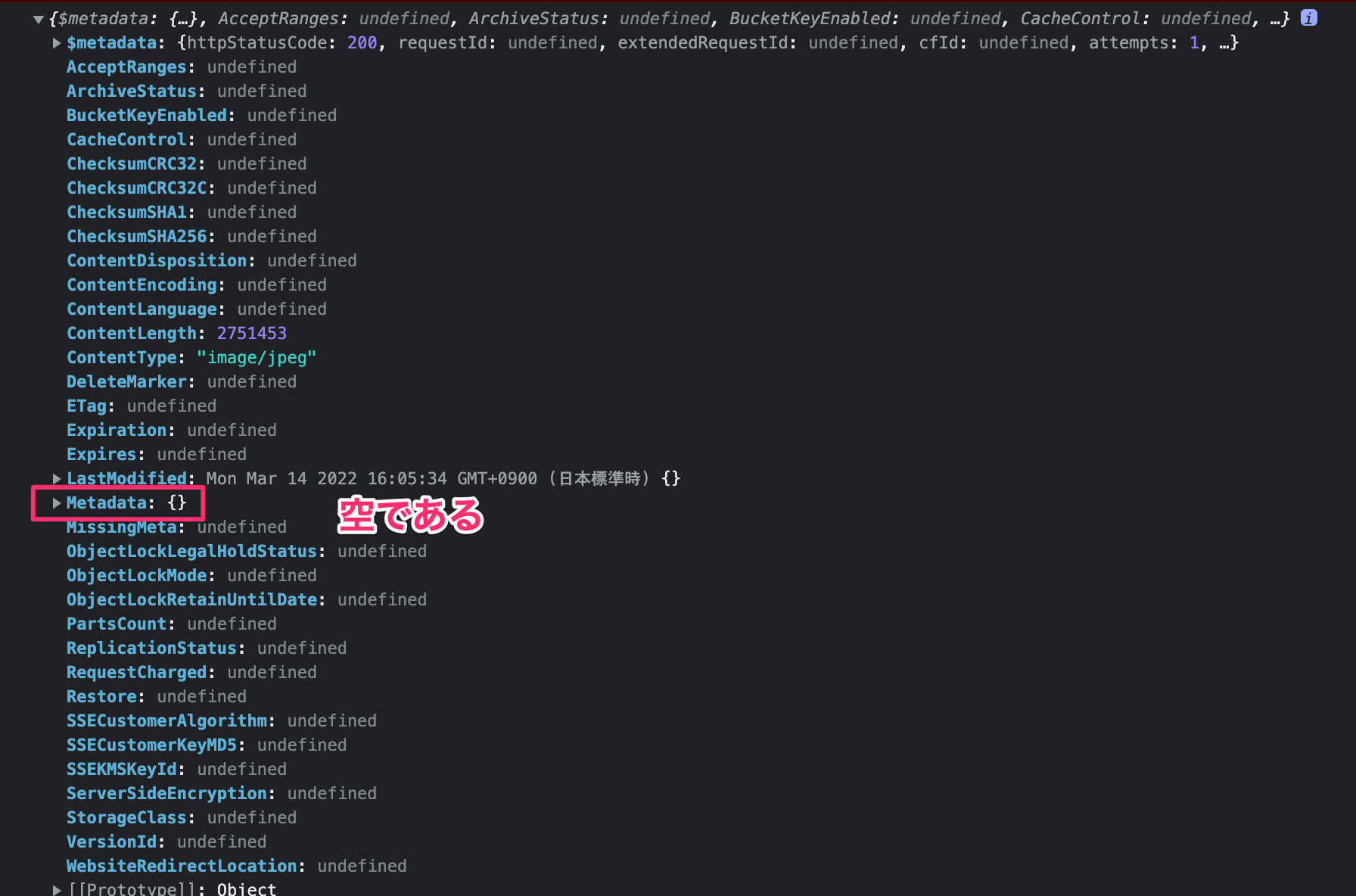
API のリファレンスにはオブジェクトメタデータも取得できると書いてありますが、Ajax で呼び出したときには実はメタデータは取れません......。
しばらく悩んでいて、GitHub の AWS JS SDK Issues にもレポートが合ったので Watch していたのですがやっと原因がわかりました。
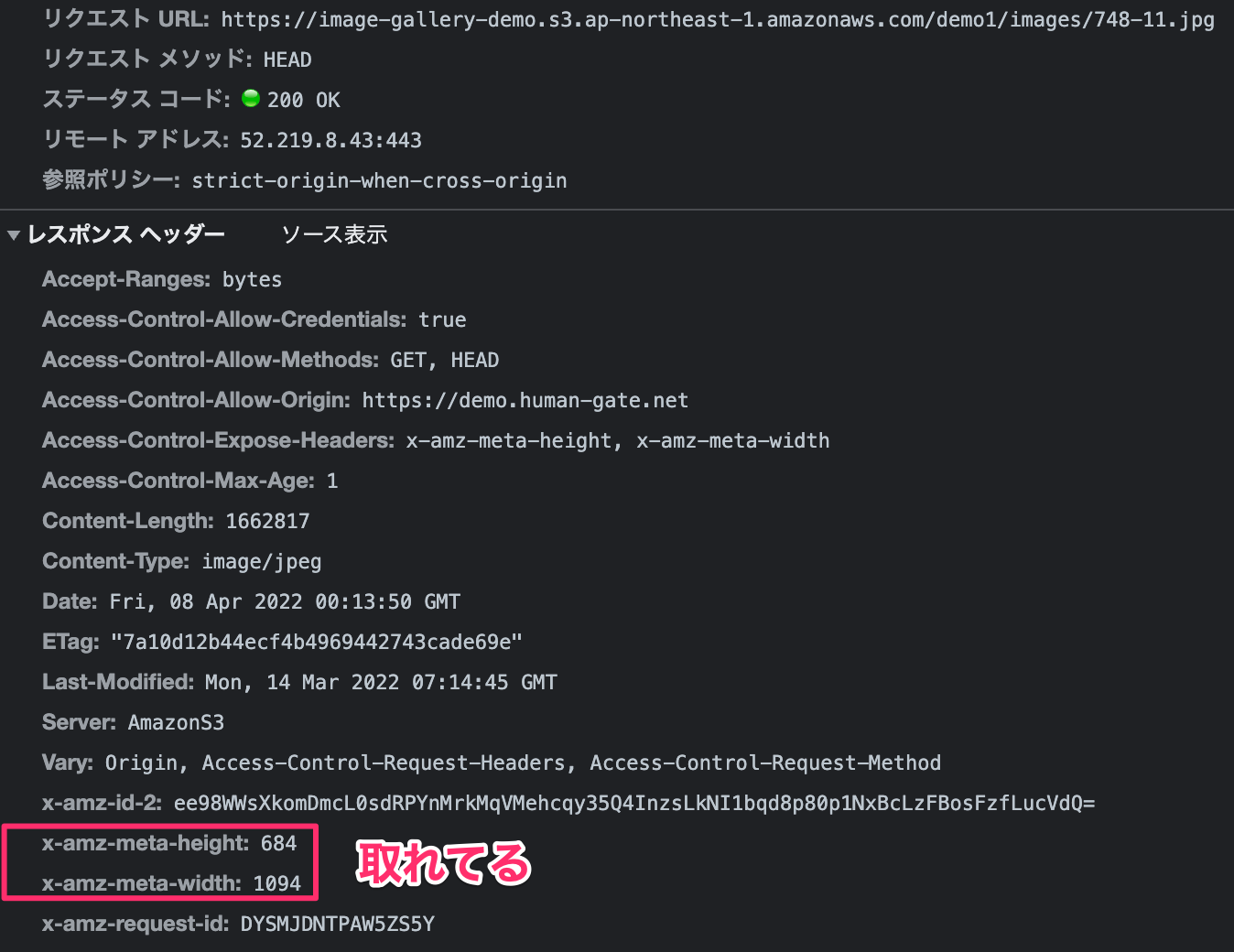
オブジェクトメタデータは、オブジェクトの GET 要求や HEAD 要求のレスポンスヘッダーにカスタムヘッダーとして返ってきています。
 が、しかし、なぜか HeadObject の戻り値には含まれていないのです。
が、しかし、なぜか HeadObject の戻り値には含まれていないのです。

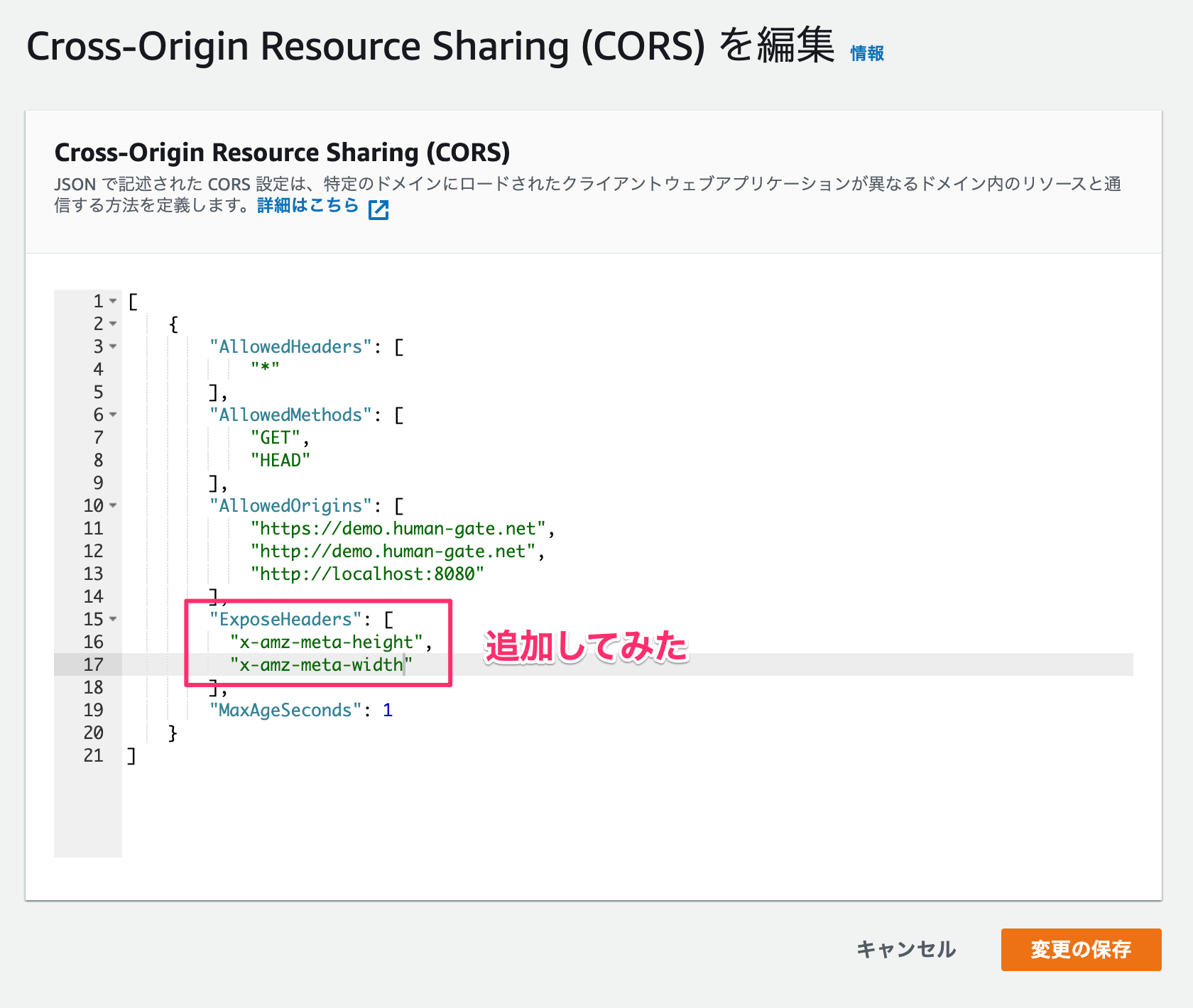
どうやら CORS 設定の ExposeHeaders にユーザー定義のオブジェクトメタデータのヘッダー名を入れないといけなかったらしい。
HeadObject のドキュメントには書いてなかったけれども、S3 の CORS 設定のドキュメントにはそれらしいことは書いてあった。

ということで、追加してから試してみたところ

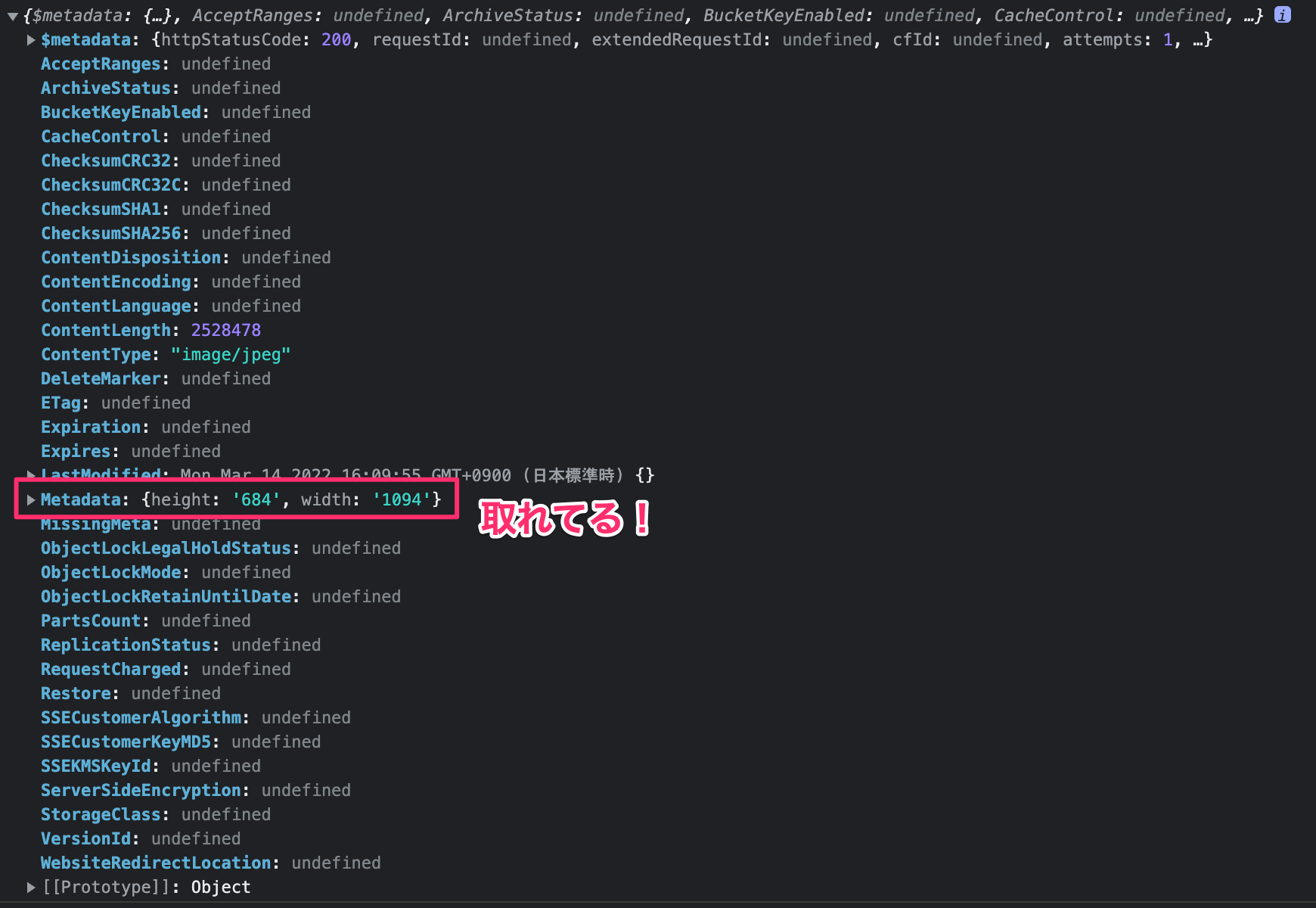
無事にメタデータを取得できました。x-amzn-meta は取り除かれるんですね。
長年(?)の謎が解けてスッキリしました。